Animation can change the appearance of a website and any other application. Animations are previously done by flash, JavaScript. Currently, css3 evolved so much that now we can make animation elements so much easier and more smoothly. CSS animation generator gives you the power to do this animations easily.
Nowadays animations are the most important part of web pages and landing pages. In that case, css3 animations came up with this solution to help the new era of animation. Animation can present a new look to the users which completely changes the scenario of the page. Css3 animation has all the major browser support currently. It has different properties like Keyframes animation-name, animation duration, etc.
In this current time, we are using css3 animation more frequently than ever. so when we are working with these animations we have to write a lot of code repeatedly along with the browser support hacks. If we seek help from the animation generator it will reduce our valuable production time tremendously. That’s why today I have curated some of the best CSS animation generator which will help you save valuable time on your production.
What is CSS animation?
Before jumping to the CSS animation generator I Would like to go about animation. Animation Means it can change its properties such as position, color, height, width, etc of an HTML element. when we do this animation by using CSS that is CSS animation. We can animate elements using keyframes based on a percentage which is 0% stands position zero and 100% stand with finished, what will be the result when we try to change the position of element shifted to the right 50 pixels just change the values between 0 to 100%.
It has many Sub properties like animation-name animation-duration animation-direction animation-play-state Animation-delay etc. It’s easier to add multiple animations in CSS animations. Performance is the main issue for animation why are CSS animation do good jobs in transform, opacity easily.
Where we use CSS animation
We can use CSS animation everywhere. It is improving day by day and we are seeing that it has been used for various platforms like desktop and mobiles. if we look from the developer’s point we have to use the CSS codes for animation at the bottom while the browser can execute the animations at the end. Firstly we have to define the first element and then define the animation from 100%.
I have curated some best CSS animation generator websites to save your valuable time and your efficiency. I will try to explain a bit about all of the services in their description section. so let’s start the list of CSS animation generator
List of CSS animation generator

Animate
Animate is a library used for animations of web projects. It is ready to use cross-browser support. It has been used to create home pages, sliders, and guiding attention. You can install it from npm. It has utility classes also with repeating classes along with slow, fast, faster classes.
It has some predefined animations available on the right side which can be easy to access and use. You can also customize it in your way.

Animista
Animista is a CSS animation generator where you can easily visibly do your required animation like you can input your values and you will see the animation on the panel. It has also built-in features where you can choose easily and get your preferred animation. When your animation is done just look at the button { .} for the codes of animation.

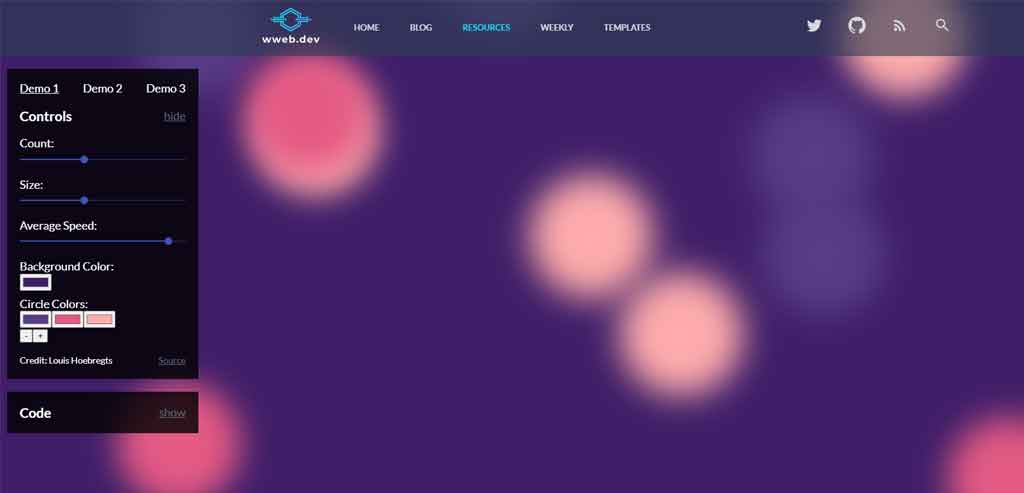
wweb.dev
Wewb.dev is a background CSS animation generator. Here you can generate 3 types of CSS animations. Demo1 is a blurry background demo2 is a filled rectangle and demo3 is a bordered rectangle. You can adjust the count by using the drag option; it displays the number as a tooltip on top. You can adjust the size, speed, background color, circle color using the drag option.
Here on the left side at the bottom, you will find the code used for your required CSS animation which was generated. Just copy it and use it in your project.
jeremyckahn
This tool is developed by Jeremy Kahn. It’s powered by Rekapi. You can generate a smooth transition effect by using this tool. Adjust your required position on the tool and copy the output and use it in your project.

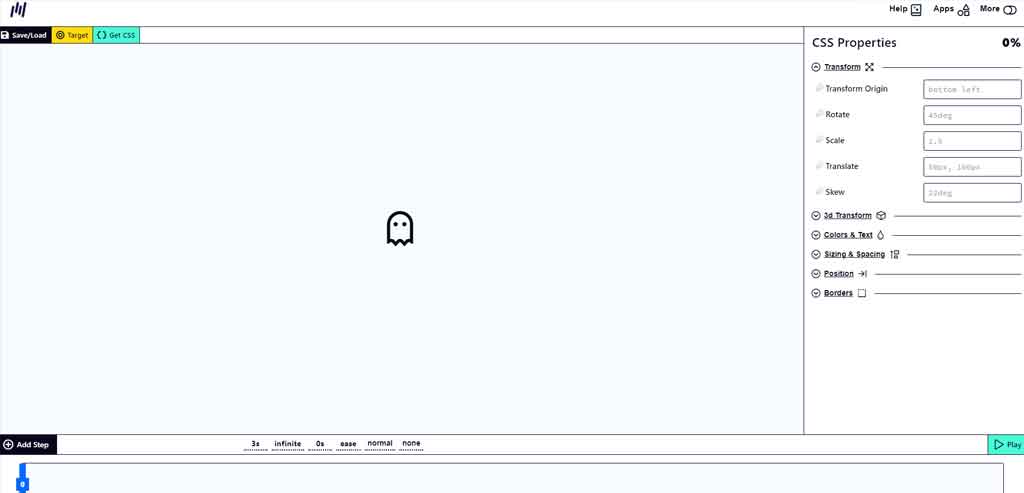
keyframes.app/animate/
This is also a CSS animation generator tool for creating stunning animation. You can update CSS properties like translate, scale, rotate in a visual editor way. You can adjust colors and texts, sizing, positions and borders. In detail, you can update everything and then look on the left upper side {} Get CSS to get your CSS animation generated.
zurb.com/playground/motion-ui
Motion UI is a Sass library where you can create CSS animations and transitions. It is an open-source project. All the detailed information is available under the hero section. How to get started, transition, animation all the things are well documented nicely.

Hover/
Hover.css is a collection of CSS animation hovers effects that will be applied to links, logos, buttons, feature images, SVG, etc. You can use it on CSS, sass, and less. It has 2D transitions, Background transitions, Icon transitions, border transitions, Shadow and glow transitions, Speech bubbles and curls transitions
Hover.css comes with Personal/open-source which is free to use for unlimited personal applications. You will get free updates. It has also commercial and extended commercial prices. Commercial $14 and extended commercial is $18.
.
Ceaser
Ceaser is a CSS animation generator specifically in easing animation. Easing plays a very important role in animation. It could change the animation completely by changing the ease.
You can change the options when you’re ok with the animation just copy the code from the snippet.

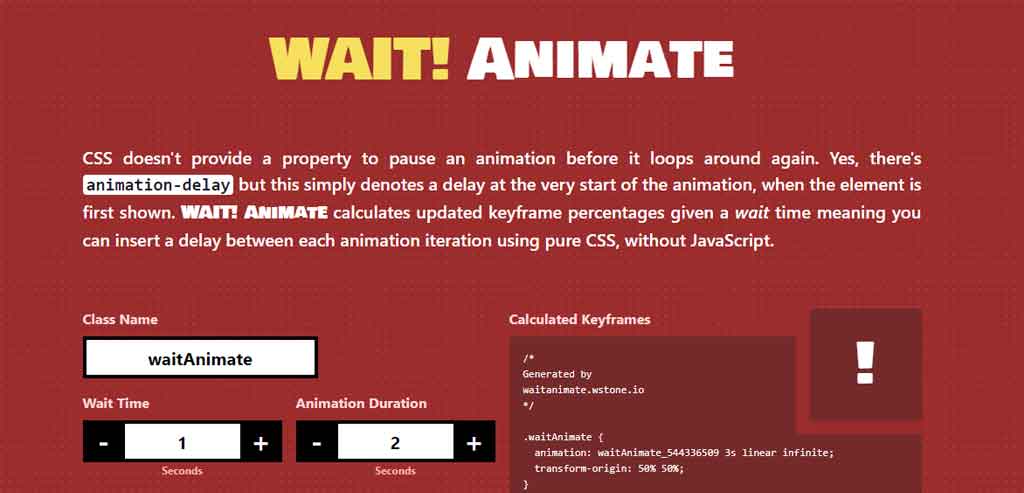
https://waitanimate.wstone.uk/
Waitanimate usually gives the waiting time for the CSS animation. It has a nice interface where you can select wait time, animation duration, timing function, transform, etc and all the code will be generated on the right side. You can set wait time easily with this CSS animation generator. It has a sass mixin option available.
CSSAnimations
The app guruz CSS animation generator gives you different kinds of animations from this site. The left side menu gives the effects you want and then Click to view to see the animation. If you liked the animation go to the show CSS code button and copy the code and paste it on your place. That’s it.

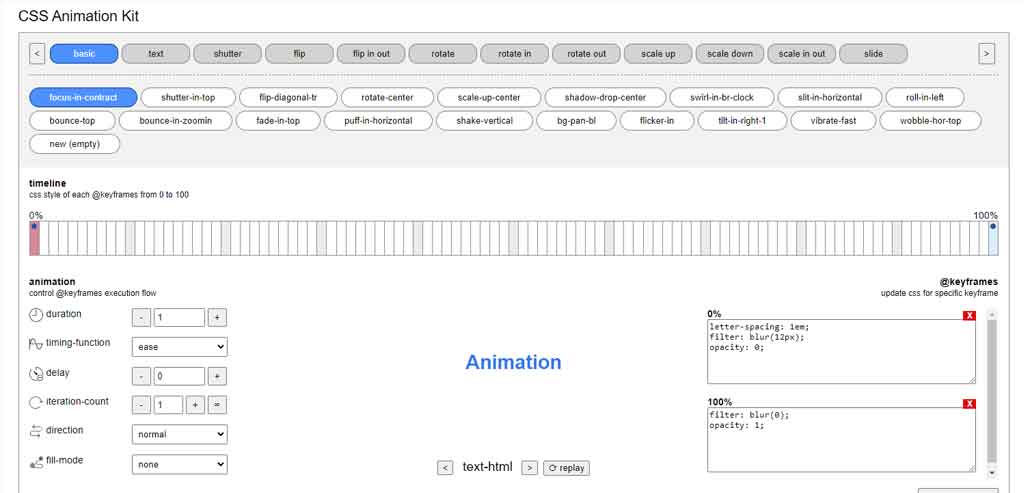
Angrytools animation
Angry tools is a CSS animation generator that gives you a beautiful UI to create awesome CSS animations. All of the animations are categorized at the top, after that animation types are available there. You can update duration, timing function, delay, iteration count, direction, fill mode also you can see the timing in the middle of the timeline option.
Animation-generator
This tool will not only give you CSS animations along with other CSS options. You can select options from the bottom panel animation types, functions, durations, etc and get the CSS from the style option.
Css-animation
Bfo tool CSS animation generator creates simple animation codes by using their drag system options. You can change the timeline, delay, iteration count, animation direction, etc. All of the codes can be found in the bottom code panel firstly Html then CSS and then animations code.

Infinite
Infinite is a CSS animation library where you can create infinite CSS animations by using their CSS. Some of the codes are present on the website.

WickedCSS
On this website, you will see a different animation has been made. Floater, barrelRoll, rollerright, rotate in, etc. In the menu bar, you will see how to use it, just check it out and you will know how you can add these cool animations to your production.
Bonus:
Gradient-editor/
Nowadays gradients play a very important role in the day to day production. That’s why here is the most popular gradient color generator where you can easily create your gradient according to your design color. It has also browser hacks so it run smoothly in all browsers.
Conclusion
At last, I want to thank you for coming to the end. Usually, I write my CSS animations manually which kills a lot of time. Then I thought of having a CSS animation generator list that will save time on day-to-day production. Now I am sharing with you this list that helps me. I am sure it will also help you to save your precious time. You know the work-sharing is caring.
Please try to go through all the sites and choose your best, some of them to work and continue. You can also use others whenever you need them. I will try to update this list if I find more CSS animation generators. Thank You.






