This article is completely intended for developers who need some extra time saving and help with chrome extensions. Here we present you some of the Best chrome extensions for web developers.
As we know an extension helps our work a lot in terms of their arena of work. Such as perfect pixel helps me a lot of my daily works to match with the provided layout. As result, I can easily deliver pixel-perfect output to the client.
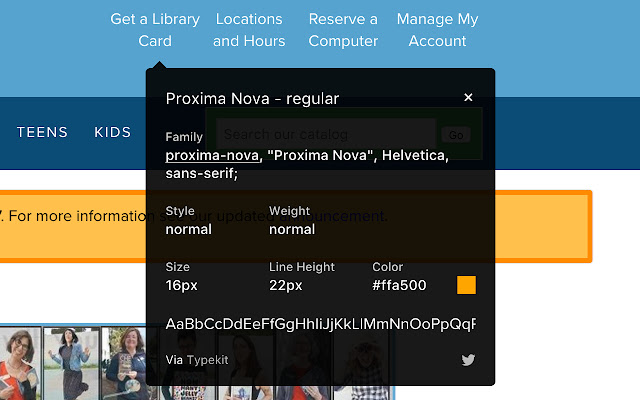
WhatFont :

As per the naming, you can guess the extension, yes this is for what font is used in websites. A lot of times it’s required to find out the fonts used in a webpage. Developers know how to find it via firebug / WebKit inspector. But in terms of finding out the font is time-consuming every time. we have to inspect it then select the text and then we will get the CSS property with which font used.
Why so SERIOUS! to get the value from the inspect panel where you can find it in one click by using this extension. By hovering on you can easily get information about which font is used. what font also supports Typekit and google font API. you can find their website link here.
Window Resizer
This is the era of multi-dimension screen resolutions. we are using devices which are various screen resolutions. Web developers have to take the challenge of compliant all screen resolution, that our users can feel the same user experience through all screens.
Window resizer resizes the browser window to emulate different screens. It will useful for web designers and developers to test their layouts on different browser resolutions. The list of the resolutions is completely customizable. You can set the window’s width/height, windows position, preset icon(Tablet, phone, laptop, desktop). Here is also an option for a new dimension for the entire window or viewport.
Stylebot
Stylebot is a cool extension to change the appearance of the web instantly. Pick an element and edit CSS as you want from the editor.
You can change the font, margins, visibility, color, dark mode, and a lot of features. There is an option for manually code css.
It’s easy to use and simple and quick. Here is also a readability mode available for readable by hiding non-essential elements on the webpage.
You can view also a grayscale mode to reduce stain from websites.
Lorem Ipsum Generator
This is a versatile lorem ipsum generator that inserts different types of blind text directly into websites or copies to the clipboard. You can choose the type and amount of the text and copy it to the clipboard.
You can insert text by paragraphs, Titles, Random dates, Mail address, Internet address. This extension is lightweight, also the fact is it does not include any external libraries nor dies it access internet resources. That’s why this is added to the list of Best Chrome Extensions.
ColorZilla
Colorzilla is an advanced eyedropper, color picker, gradient generator, and other color features. Colorzilla is one of the Best Chrome Extensions in firefox which is also available in chrome. With colorzilla, you can get any color from any point of your browser.
It has a lot of features available such as Eyedropper, Advanced Color Picker, Ultimate CSS Gradient Generator, Webpage Color Analyzer, Palette Viewer with 7 pre-installed palettes, Color History of recently picked colors, Displays element information like tag name, class, id, size, etc.
All features can be found here: http://colorzilla.com/chrome/features.html
Dimensions
Dimensions is a great tool for designers to measure screen dimensions. It can measure the dimensions from your mouse pointer up or down and left or right until it touches a border. You can measure elements between images, buttons, videos, input fields, texts, icons.
Measuring from jpeg or png’s are also available in this extension. You need to drop it into chrome and start measuring. A shortcut is ALT + D to start or stop this extension. you can also measure the circle of the radius by pressing alt. A drawback is here that, it doesn’t work properly in images because there the colors change a lot from pixel to pixel
PerfectPixel
Perfectpixel is a design checker extension where you can create a pixel-perfect accurate website. You will upload your mockup image overlay over the webpage developed and comparison between them.
It has a lot of features available such as Multiple overlays support, Inversion and scaling support, Overlays are saved between browsing sessions, Separate overlays for each website, Keyboard arrow keys and mouse wheel support, Drag-n-drop file upload, paste from URL, paste from clipboard support, Minimalistic easy-to-use UI
Wireframe
Wireframe is a wireframe Overlay Extension that gives you a current website’s wireframe in a fragment of a moment. You can just click and the whole website transforms into a wireframe. If you need inspiration about an existing site’s wireframe you can use this extension. It doesn’t have rating or privacy practices or reviews, only a small number of user uses it.
BrowserStack
BrowserStack gives you the access to test your webpage on any desktop or mobile browser. By launching a new test session in any browser using BrowserStack extension you can st up to 12 browsers for quick access. It reduces the time spent on switching browsers. Review changes immediately and make cross-browser testing easier.
You need a BrowserStack account to use this chrome extension. They have a pricing plan for this extension. You can also get started for free.
CSS Viewer
The css viewer name gives the hint of what kind of extension is about. It’s a simple css property viewer. It was made by Nicolas Huon as a firefox add-on. Click on the toolbar icon and then hover any element you want to inspect of your webpage. It’s an open-source project and source code can be found on GitHub
Ghostery
Ghostery is a privacy extension with powerful features. It can block ads, stop trackers also speed up websites you browse. Its built-in ad blocker removes ads from a website so you can read your content without disturbance.
Some adblockers function by only blocking the ad, but Ghostery also works with your privacy by blocking the trackers and faster browsing experience.
Wappalyzer
Wappalyzer is a tremendous extension in the case of identifying web technologies. Nowadays a lot of technology used to build websites. Finding what tools or technology used or what CMS used is much easier in wappalyzer. It also can detect javascript libraries, eCommerce platforms, etc. It’s saves a lot of time that’s why its listed on Best Chrome Extensions.
It is more than a CMS or framework detector it uncovers the technologies used by categories such as programming language, marketing tools, analytics, payment processors, CDN, CRM, and others.
Clear Cache
Clear cache clear your cache and browsing data with a single click. Clear your cache a single click without pop-ups or other dialogs. You can customize what data you want to clear by the press of a button.
There are more options available like App cache, cache, cookies, downloads, from data, indexed DB, History, Local storage, plugin data, WebSQL, Passwords, File systems.
Page Ruler
Page Ruler measures objects on a webpage. It measures the width and height in pixels of any webpage. Click the icon and draw a ruler to get the proper dimension. When the icon is colored that means it’s on mode for measurement. Black and white mean the extension is off.
Web Developer Checklist
It’s a checklist provided by Toptal. With this extension, you can check best practices, mobile, analytics, code quality, etc. Analyses any web page for violations of the best practices. It’s a web developer checklist.
This helps web developers easily detect the problem in their websites.
Finally, We have reached the end of this article. I have tried to gives you sorted best chrome extensions for web developers. Here I have given 15 Best Chrome Extensions that will be useful for your journey in the sector of web development. If I find more useful extension in the future I will definitely share it with you. Let me know if this article helps you. See you in the next article.







Pingback: 20 Free Html Landing Page Templates - Codes And Design
Pingback: Best 15 CSS animation generator for free - Codes And Design
Pingback: 23 Best Figma UI Kits For Designers - Codes And Design
Pingback: Best 19 Chrome Extensions For Designer